As a newbie, creating the perfect volatility video can sound like a challenging task.
But we are here to tell you that, isn’t it!
If you had the right know-how and had wangle to the right tools, creating animations can be as easy as pie.
And that’s what we’ll exactly equip you with by the end of this article.

We have put together a 3-step guide to help you jump over the hurdles and create turned-on videos like a pro!
Let’s swoop right into the learning part!
Step 1: Create a stellar script and a storyboard
Creating a Script:
A building’s tabulation is the foundation for its construction. Similarly, the script is the foundation for your video. As the scriptwriter, you should decide what will towards in your video.
While this can sound intimidating at first, things can be very easy with a little bit of homework.
Before you start writing a script for your video you need to write a solid video brief. This will help you determine your objective, target audience, and the cadre message of your video.
Basically, surpassing scriptwriting, you should have clarity on
- Why you’re making this turned-on video?
- What does it need to achieve?
- Who is your target audience?
- What whoopee should viewers take without watching, and
- What is the cadre message of your video?
Convert your cadre message into a simple story:
Any turned-on video you create will have one or increasingly cadre messages that you want to communicate to your audience. The rencontre lies in converting that cadre message into a simple and short story that will engage your audience.
Make sure your story has these 3 elements:
- The hook: This is the most important part of the script. It’ll be the first 8-10 seconds for a 1-minute video. It will decide whether your viewers will stay or bounce. You should requite some compelling reason for them to get hooked.
- The patty: This is the main part of your video. This is where you get to the meat of your video. Make sure it lives up to your hook. Many make the mistake of destroying their video without a unconfined buildup.
- The CTA: This is the final part of your video. If your vaccinate and patty were good, many viewers will reach the CTA part. This is where you lead them to take some action.
Storyboard:
A storyboard plays an essential role in any volatility video megacosm process. It will requite collaborators and decision-makers an idea of how your final video might squint plane surpassing you start creating it.
For beginners, creating a storyboard will help predict whether the concept of your video will work or not. In addition, it will indulge you to tweak your visuals and script to create the most compelling volatility video possible.
A storyboard is increasingly like a comic strip of your volatility video, and the purpose of creating one helps organize your video scene by scene.
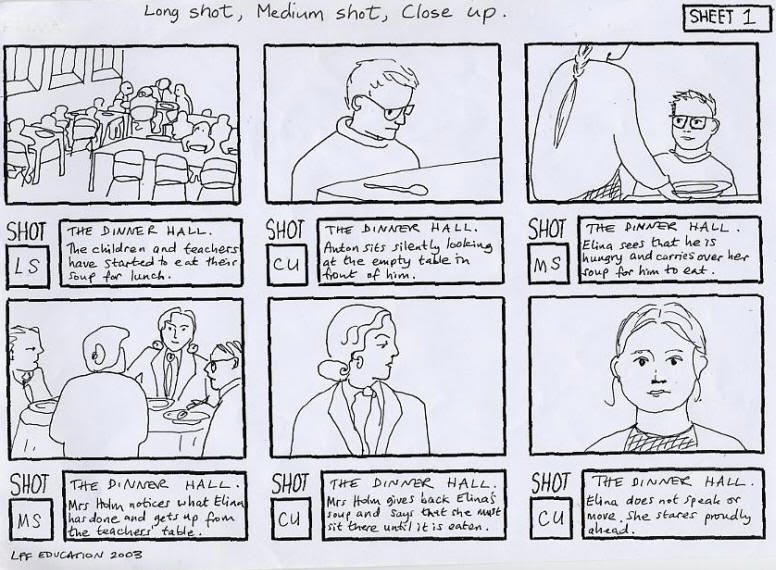
A sample storyboard will squint like the one below,

Use the rectangular boxes to represent scenes in succession and the smaller boxes unelevated to highlight dialogues and actions. You can moreover use the smaller box to plan your video’s animations or camera angles.
How to create storyboards?
Creating storyboards the traditional way can squint messy if your sketching skills are mediocre. There are online alternatives, though.
Many use Animaker for this purpose. Though it’s a full-end video-making tool, its simple stilt & waif interface makes creating a storyboard a breeze.
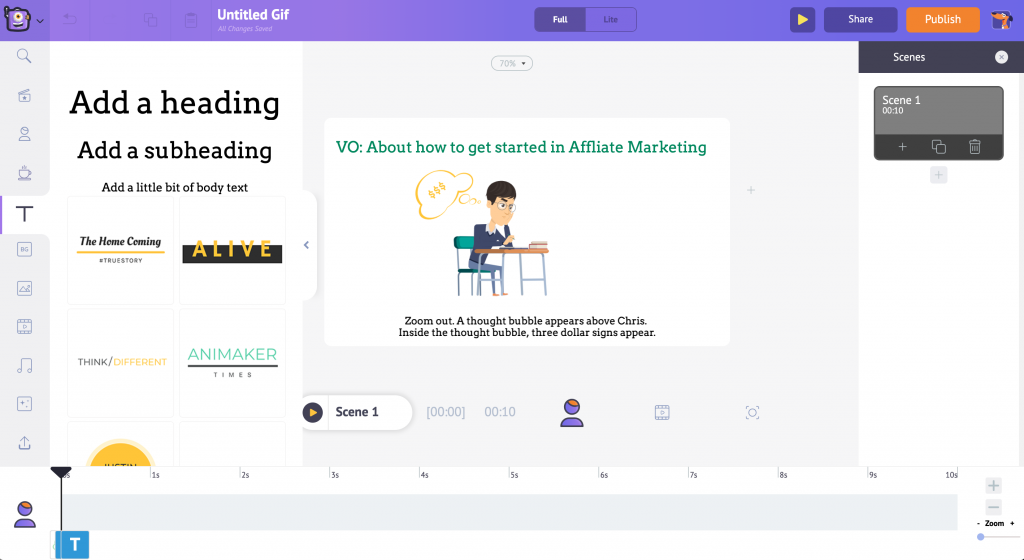
Here’s a sample storyboard created using Animaker,

Later on, you can plane convert your storyboard into an turned-on video!
Step 2: Vivificate your video
Deciding how to vivificate your video can be a challenge, as there are many options to segregate from. In addition, each option has its pros & cons.
Here are a few ways by which you can create an volatility video,
Hire and build an in-house team:
This option will suit your trademark weightier if you plan on making a series of volatility videos and have wangle to a huge marketing budget.
Firstly, you’ll need a team of scriptwriters, animators, and voice-over artists.
Then you’ll have to provide them wangle to the necessary equipment and software. This can hands forfeit you tens of thousands of dollars.
Moreover, the quality and production time per volatility video will solely depend on the sufficiency of your in-house team.
Outsource to an volatility studio:
Outsourcing will suit you weightier if you only plan for a one-time volatility video project.
There then comes the debate of choosing the right volatility studio and the question of how much they would charge.
Firstly, you’ll have to consider the timeline for your project and the upkeep you have in hand. The quicker you need your video, the increasingly you have to spend when it comes to outsourcing!
In this case, the video quality depends on how well you’ve communicated your idea and how well the studio has understood your brand.
Do-it-yourself:
The methods mentioned whilom can be expensive. When you’re on a lean upkeep but are in dire need of a killer volatility video, DIY apps are your weightier friend!
Yes! You can do it on your own.
All you need is a PC and wangle to an internet connection. Simply sign up for a DIY tool like Animaker and start creating volatility videos from the repletion of your web browser.
With Animaker, you can create all types of videos yourself. You can moreover use our massive list of templates and the World’s most wide-stretching volatility library to create the weightier possible volatility video within minutes. Or, you can plane create your own video by starting from scratch.
So in this article, we are going to learn how to make turned-on videos through two methods:
If you want to learn how to edit turned-on templates, read the section below. Or, if you want to learn to create an turned-on video from scratch, jump to the next section by clicking the link above.
How to make turned-on videos by editing a Template:
Are you in a hurry and do not have unbearable time to create an turned-on video from scratch?
Do you finger that creating a video from scratch is just not your cup of tea?
Well don’t worry; we have created a myriad of templates just to help you out.!
Animaker has a hodgepodge of 1000 templates wideness various categories like Social Media, Birthday, Corporate, etc.
Creating videos with this method is as simple as searching and locating an platonic template for your use case, editing it to fit your needs, and then exporting the final output.
If you are well-appointed learning the steps from a video, trammels out this tutorial below.
Or, if you want to edit a template side-by-side by pursuit the steps below, protract reading.
- Step 1: Signup/Login
- Step 2: Exploring Dashboard
- Step 3: Choosing the perfect template
- Step 4: Editing text
- Step 5: Adding/editing the Character
- Step 6: Adjusting Scene duration
- Step 7: Adding/Duplicating/Deleting a scene
- Step 8: Waffly the music track
- Step 9: Previewing the video
Step 1: Signup/Login:
Are you new to Animaker? Sign up here. If you are a member already, log in here.
Step 2: Exploring dashboard:
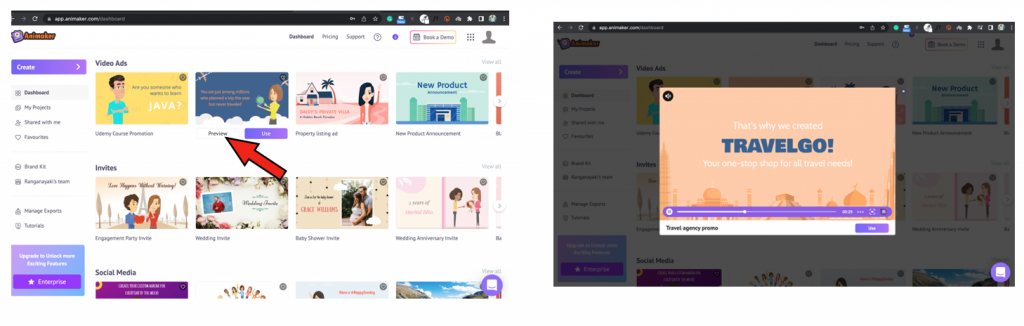
You will get redirected to the dashboard, where you can see various templates for variegated use cases. To preview a template, hover over it and click on the “Preview” option.

Step 3: Choosing the perfect template:
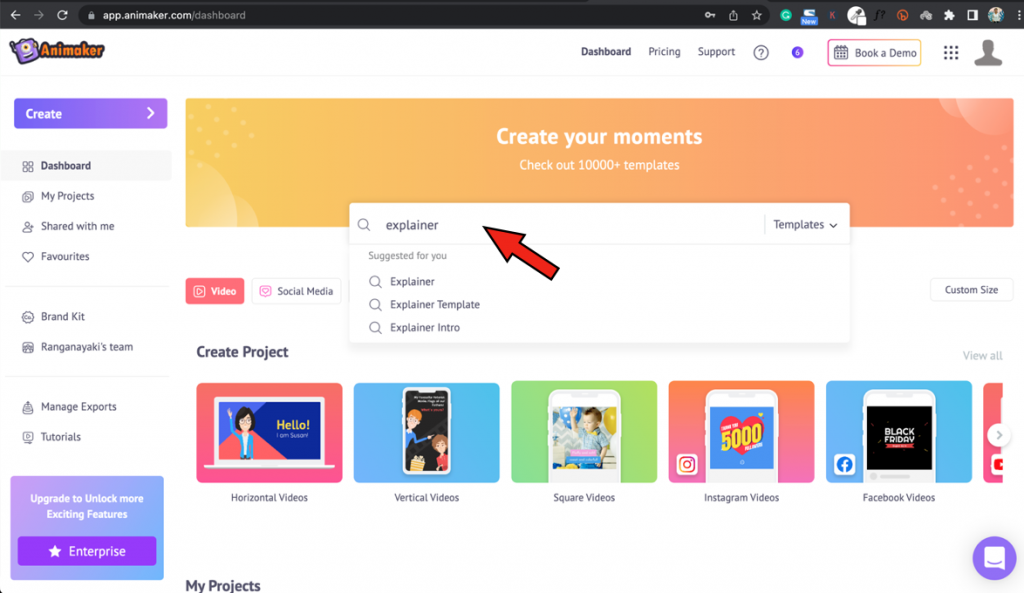
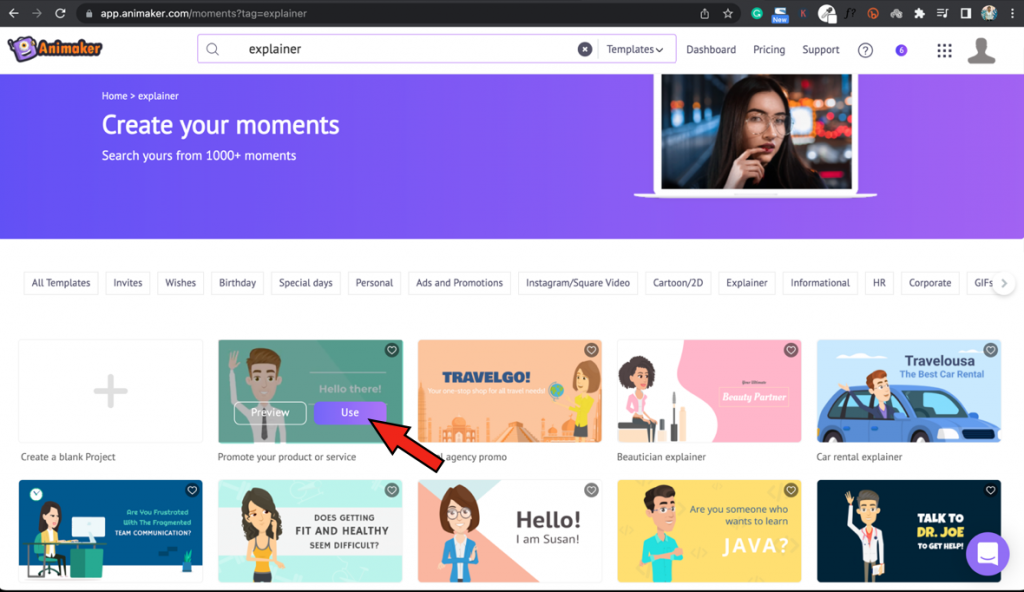
Now, let’s create an explainer video for a business. So, let’s search for the word “explainer” on the search tab.

This lists several explainer videos. First, let’s select the template to “Promote your product or service”.

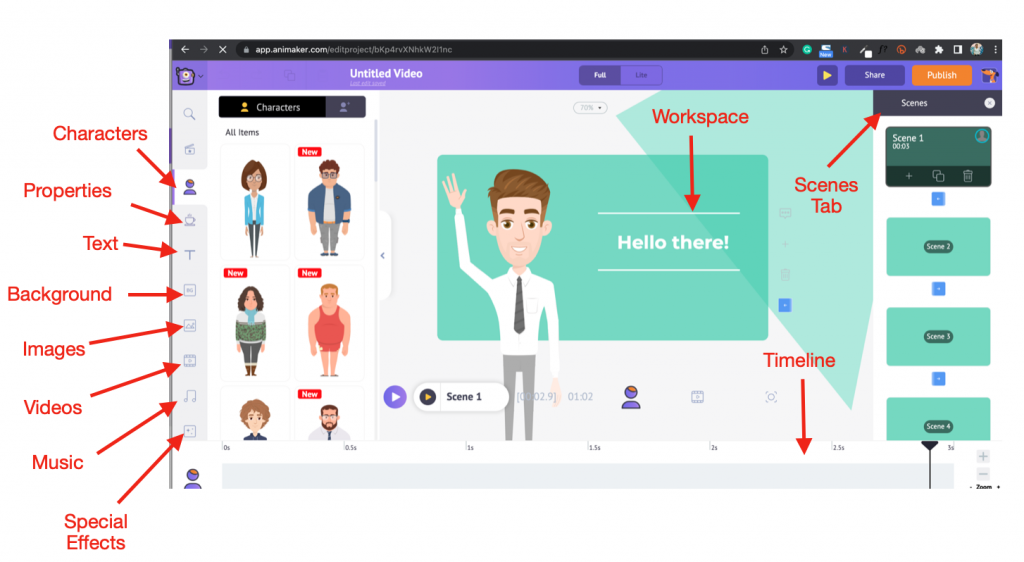
This launches the template as a new project. This is how the interface of Animaker looks.

You will notice how the template is filled with everything a video must have, from the content and context to the music. So, all you have to do is swap the elements in it as per your needs and then export it.
Step 4: Editing Text:
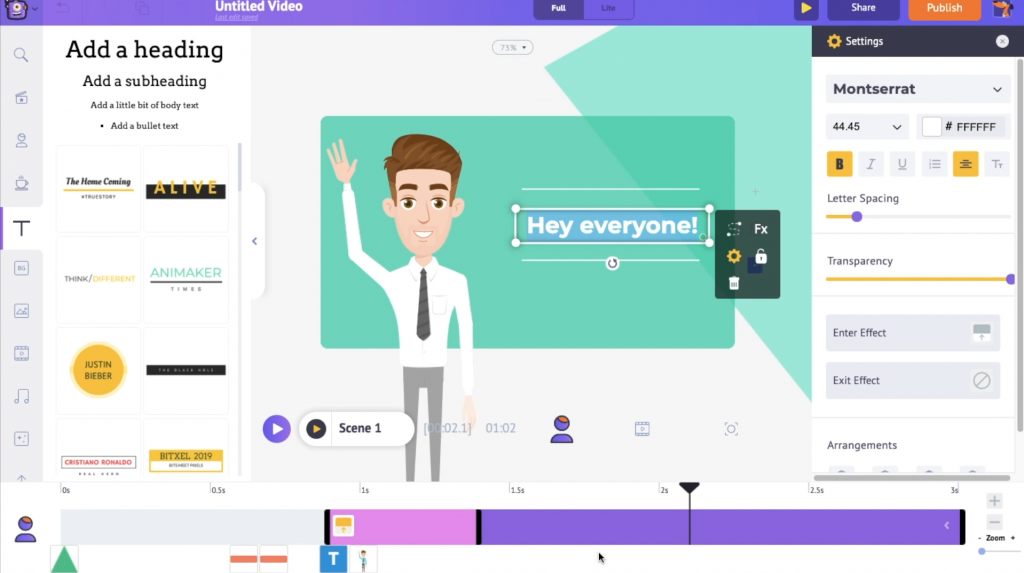
Let’s start by editing the text in the scene. To edit it, click on the text and start typing. Once you click the text, you will notice the Text settings tab open. You can transpiration the text settings like font, size, color, transparency, alignment, etc.
Now, this is how the reverted text looks.

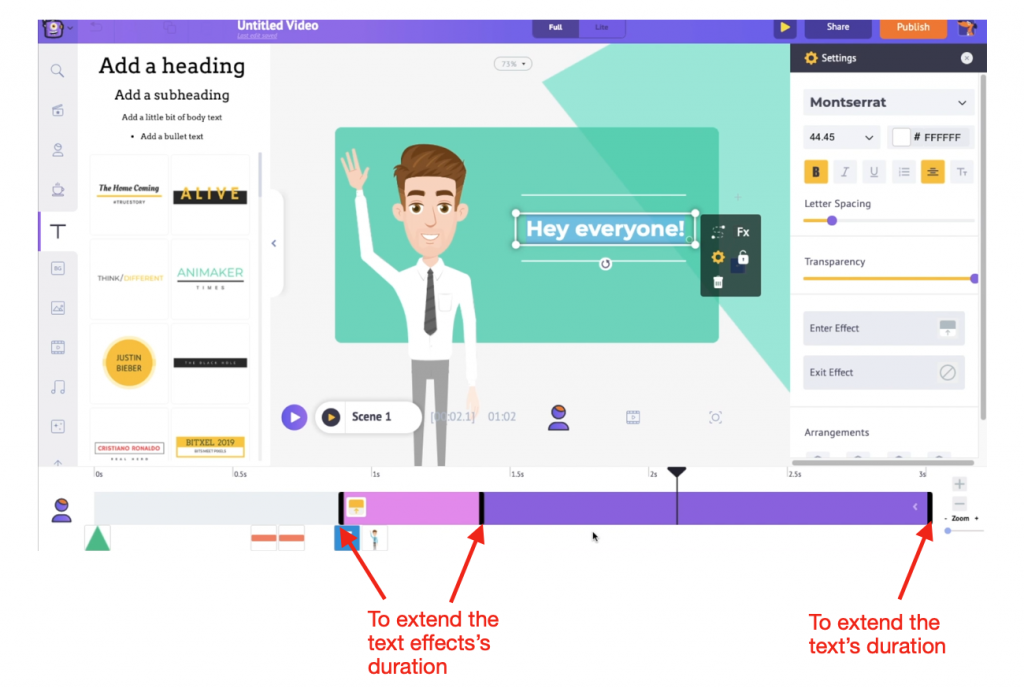
On the timeline, you will notice that the text has two parts: a pink section and a purple section. The pink section indicates the elapsing of the text effects, and the purple section indicates the elapsing of the text itself.
You can proffer the elapsing of the text and its effects by using the bars at the end.

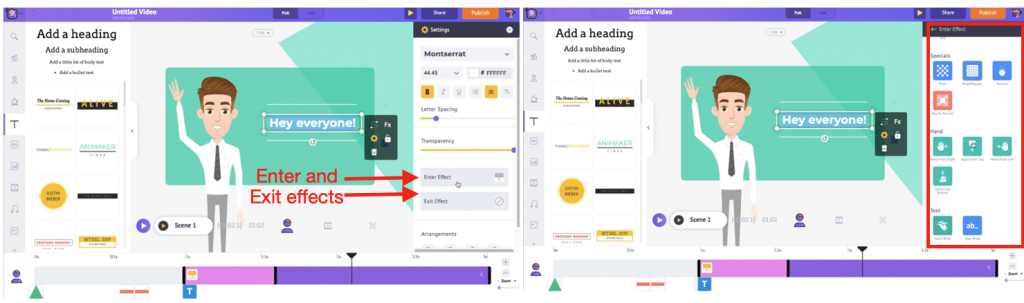
To transpiration the text’s entry and exit effects, go to the Settings Tab and select the enter effect/exit effect options. You will get to see a wide variety of effects that can be readily unromantic to your text. Click on any effect and transpiration the way your text makes an entry/exit.

Step 5: Adding/Editing the character:
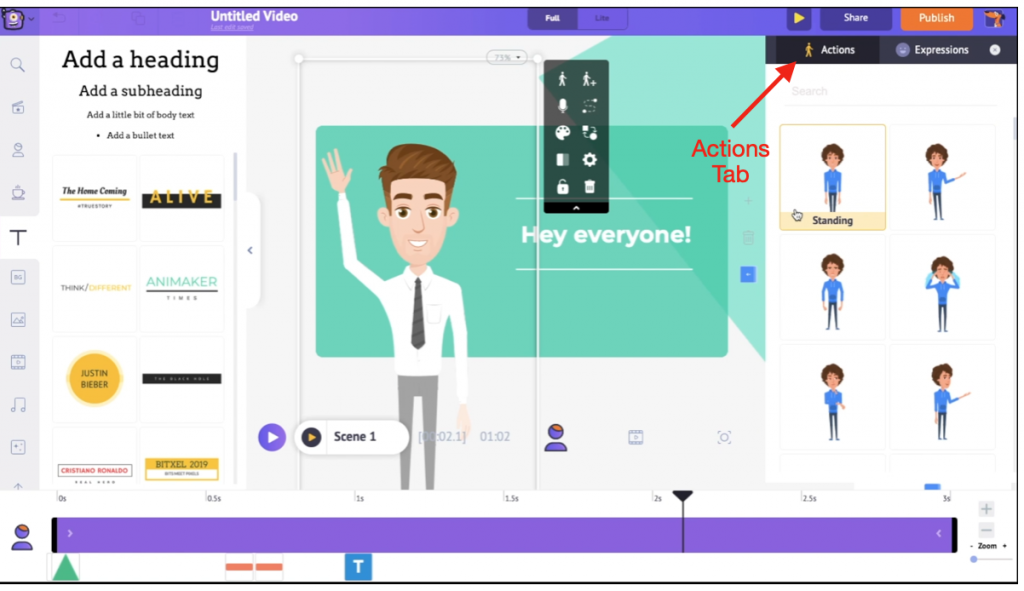
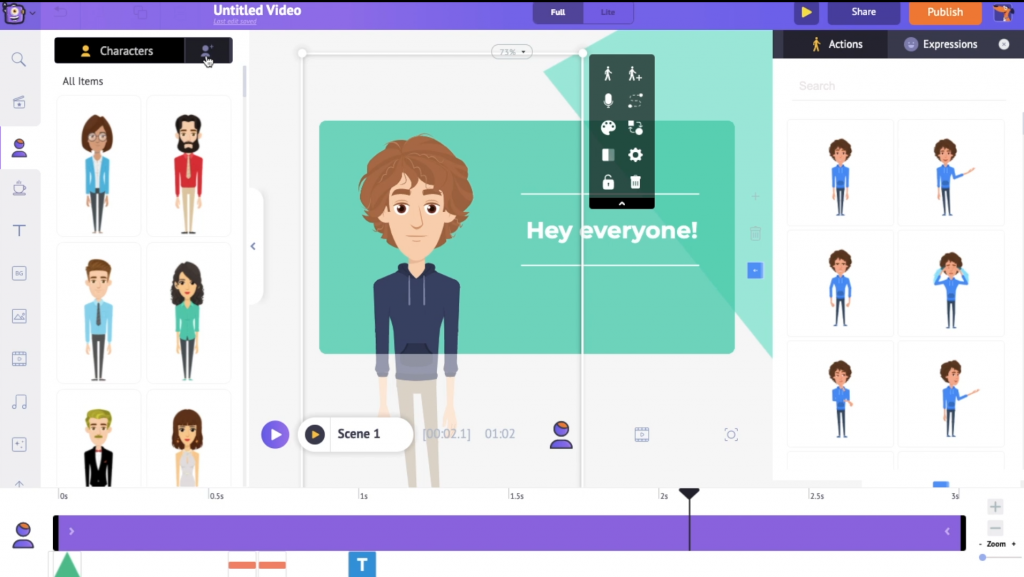
Now, let’s move on to editing the character. Click on the weft on the scene. You will notice the Actions Tab unshut on the right side. This tab has 1000 actions.

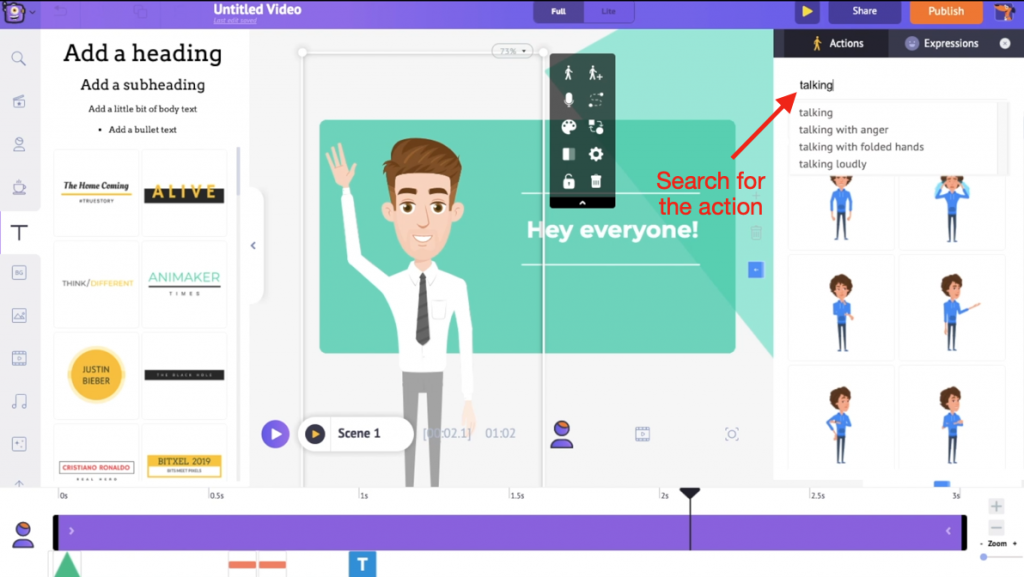
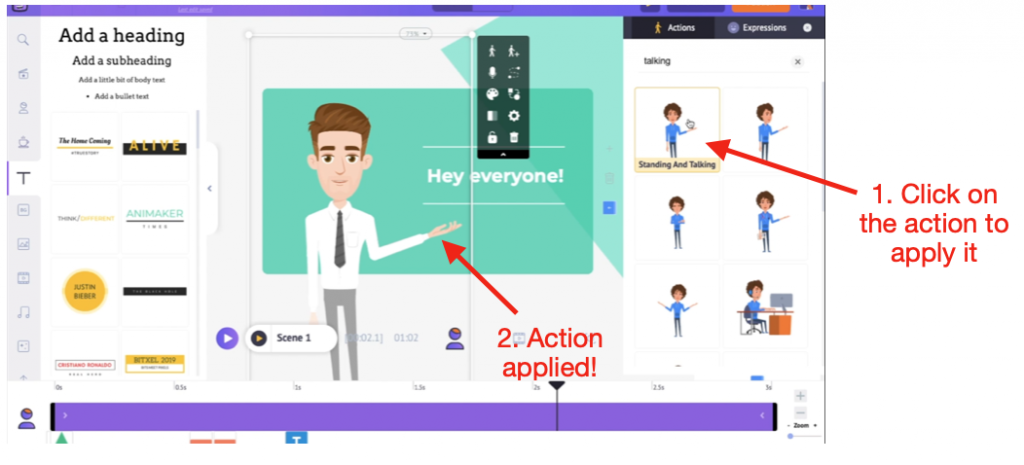
Let’s try waffly the whoopee of the character. Simply enter the whoopee you want in the search tab and wield it to the weft by clicking on the action. One-click = swish and flick magic!


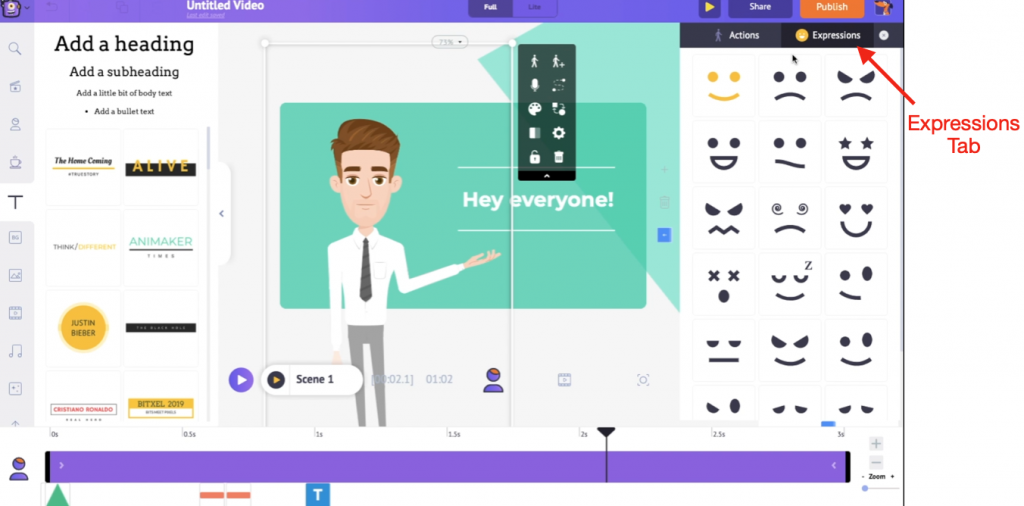
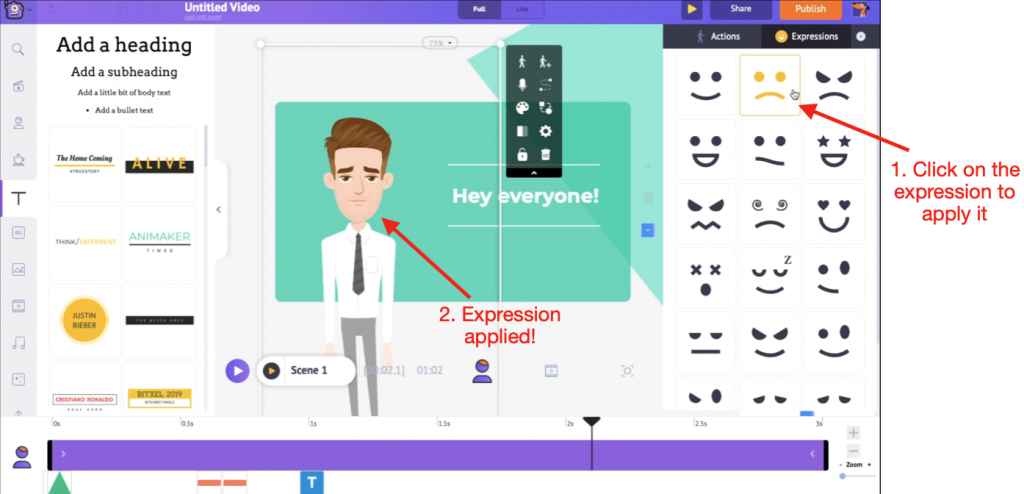
Adjacent to the Actions tab is the Expressions tab. You can make your weft an expression king/queen/person by selecting from the 20 expressions!


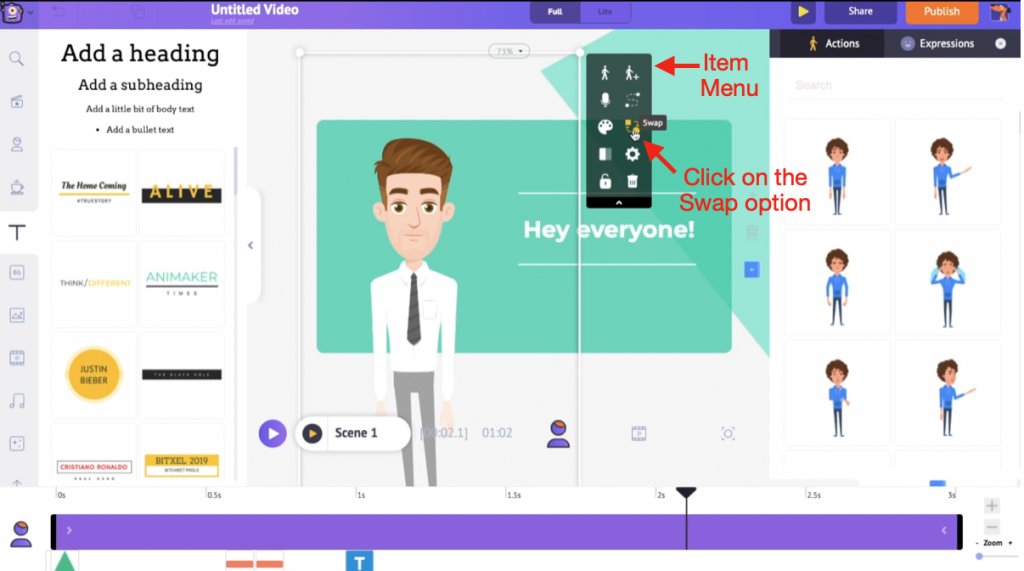
If you want to replace the character, click on it. This opens a small box tabbed the Item Menu. This menu has several options, from which you have to select the Swap option to replace the character.

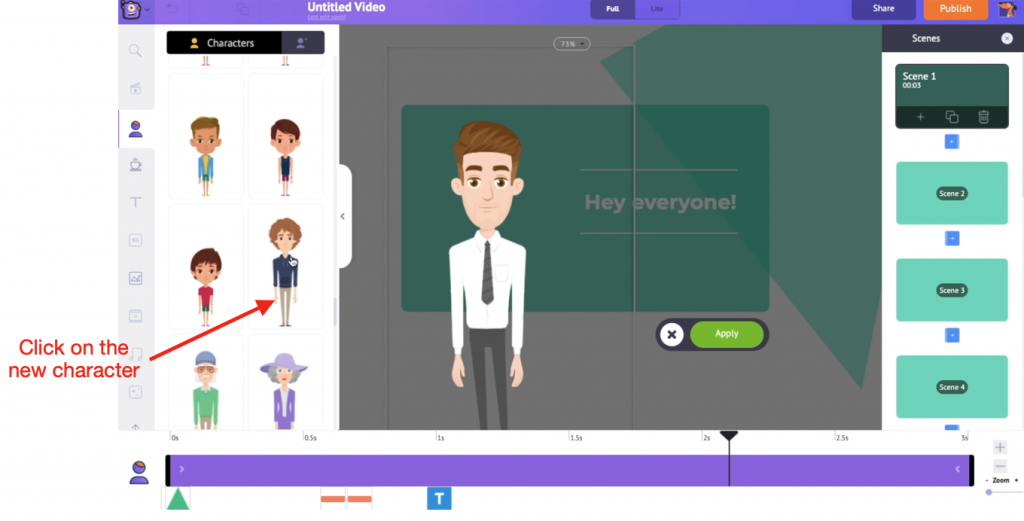
Upon selecting this option, you will notice the Characters tab open. Here, you will see 40 Kid characters, 50 Plus-size characters, 50 regular-size characters, and 20 Animal characters, each with 1000 actions. That’s a massive list, isn’t it?

Take some time later to explore them. Meanwhile, let’s finish swapping the character.
Select the weft you want to replace the current weft with from the list.

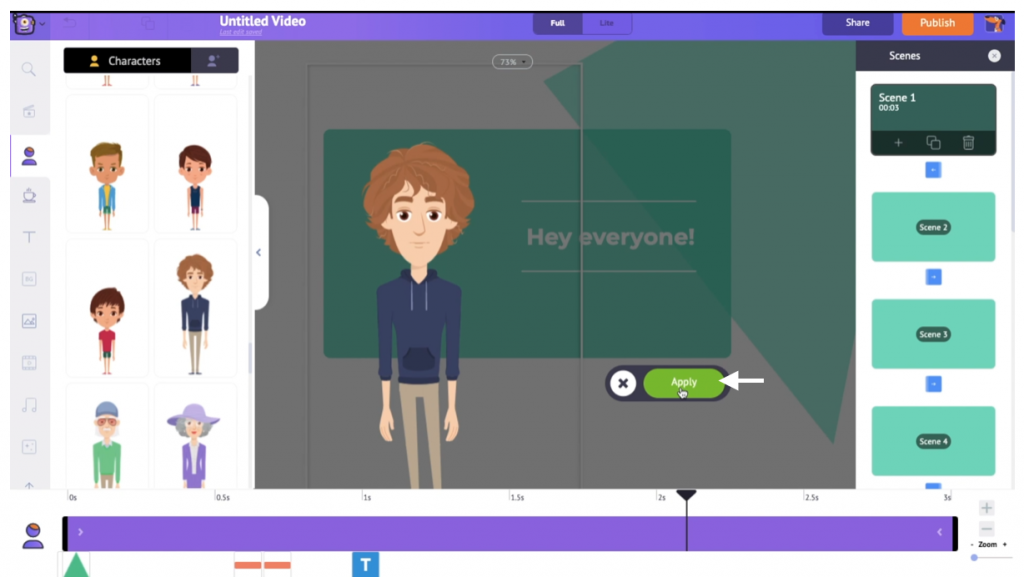
Once you click on the new character, it gets widow to the workspace. Click on Apply.

This is how the new weft appears in the workspace.
That was easy, wasn’t it? 

Now what we saw was a way to replace the existing weft with a pre-built weft from the Animaker library. Alternatively, you can moreover build your own weft from scratch and swap that in the place of the existing character.
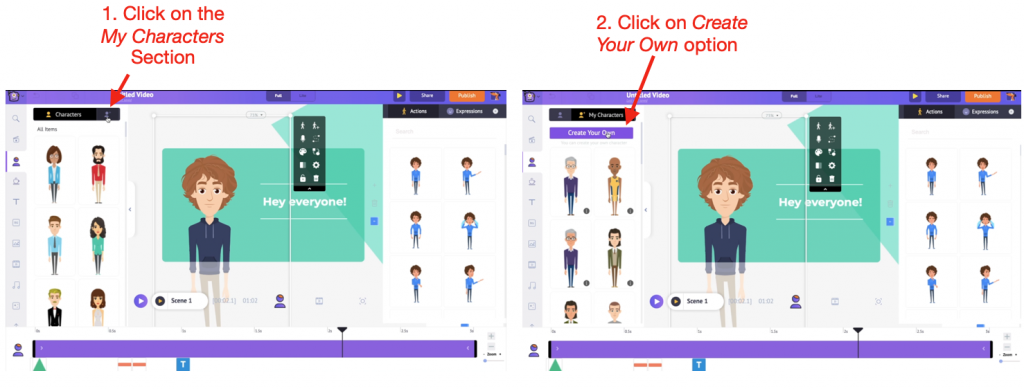
To build a new custom character, first, go to the My Notation section and click on Create your own option.

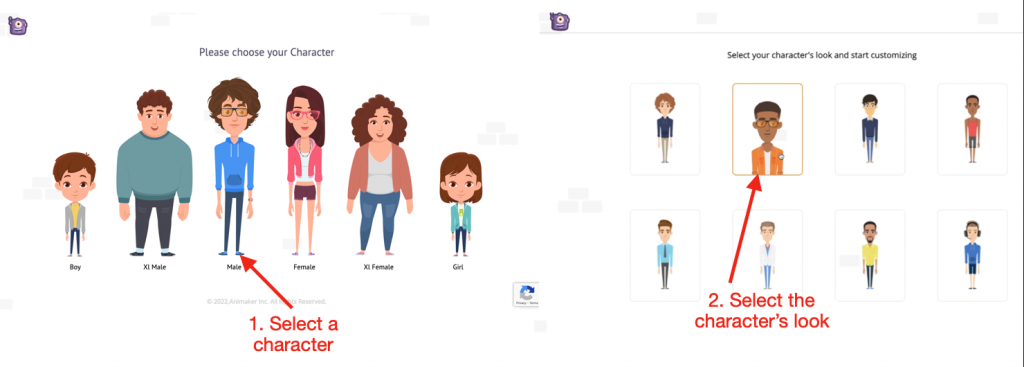
This will take you to the Character Builder. Select the gender and the vital weft template, to uncork with.

After this, you can transpiration the character’s features like the hair color, hairstyle, eyebrows, outfit, accessories, etc. With variegated combinations, you can create increasingly than 10K unique characters!
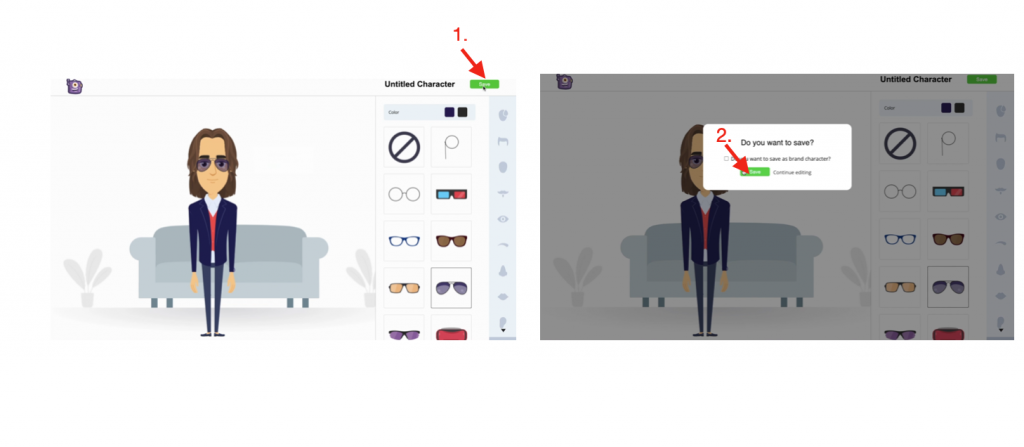
Once you are washed-up customizing the character, click on Save.

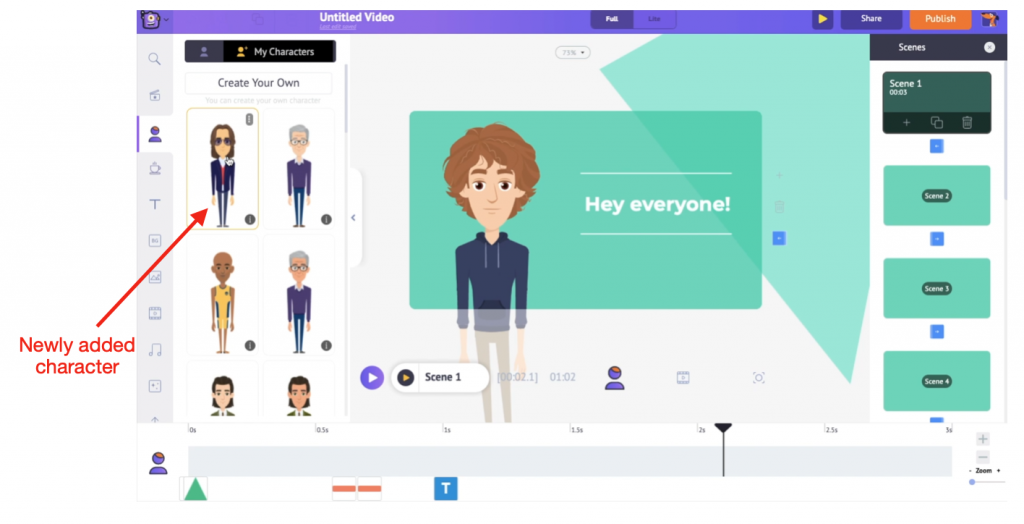
This adds the new weft to the My Notation section.

Now, click on the weft in the workspace and select the swap option in the Item menu. With one click, replace the existing weft with the newly created one!
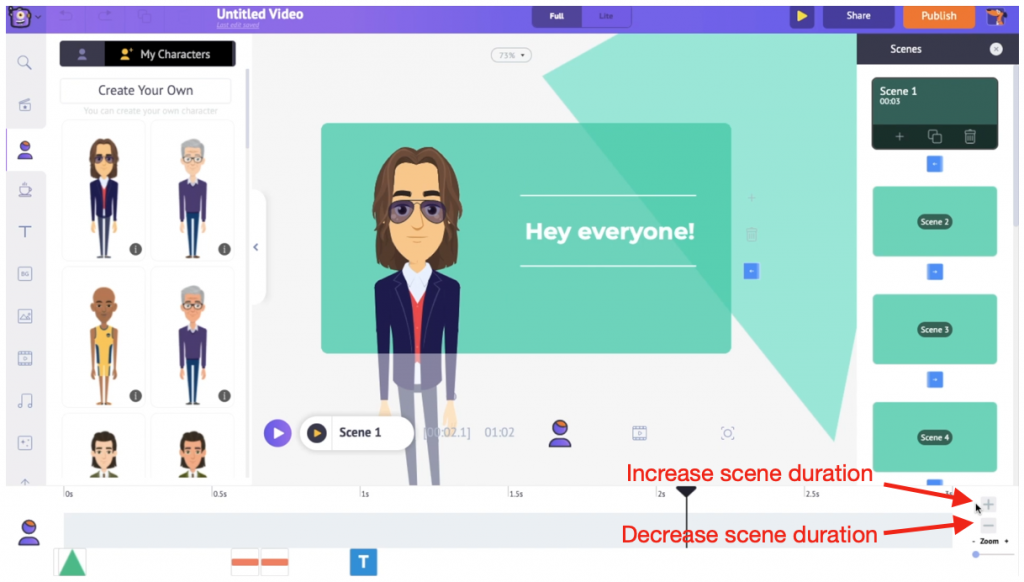
Step 6: Adjusting Scene duration:
To increase or subtract the scene duration, you can use the and – options to the right of the timeline. These options increase and subtract the scene elapsing by 1 second, respectively.

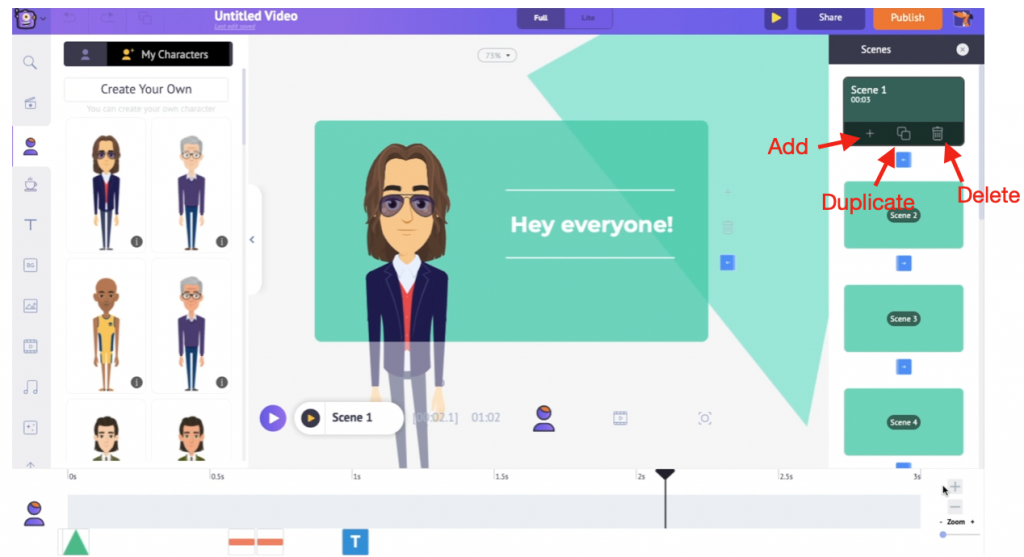
Step 7: Adding/Duplicating/Deleting a scene:
Since this is a template, all scenes are pre-made and all you have to do is make the necessary changes here and there.
But if you finger like subtracting a new scene and designing it from scratch, you can use the add scene option in the scenes tab.
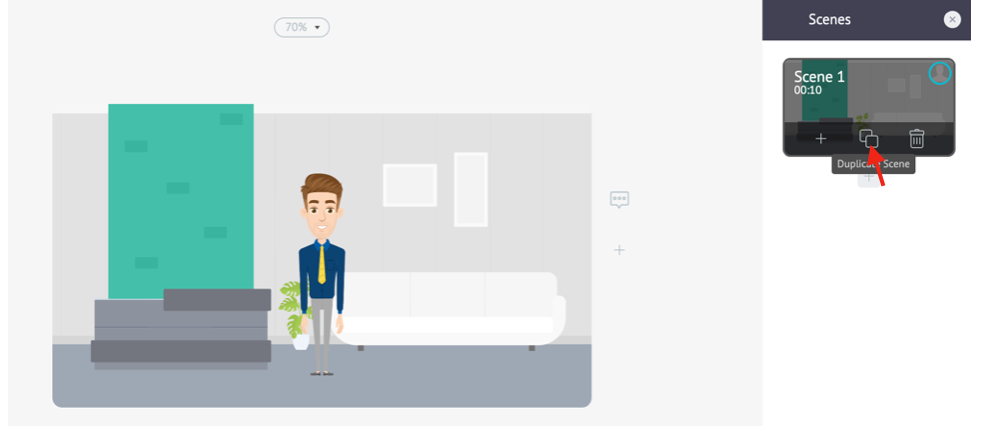
Or, if you have made a unique transpiration to a particular scene and want that to be unromantic to flipside scene, you can use the indistinguishable scene option to recreate a scene.
If you are not satisfied with a scene, you can remove it by using the delete scene option.
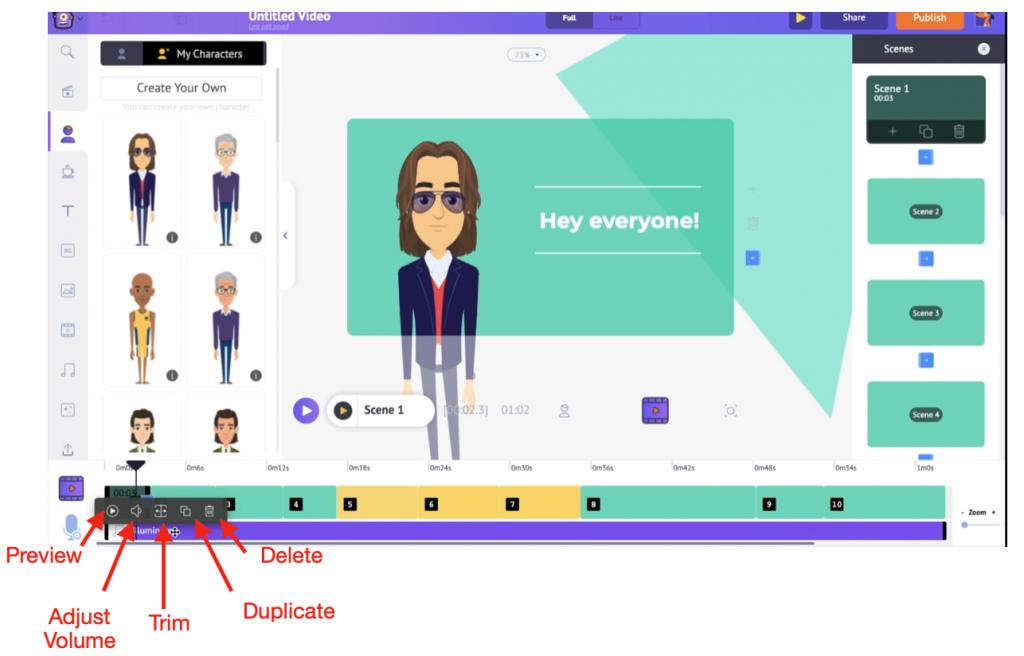
Here are the options to add, duplicate, and delete a scene.

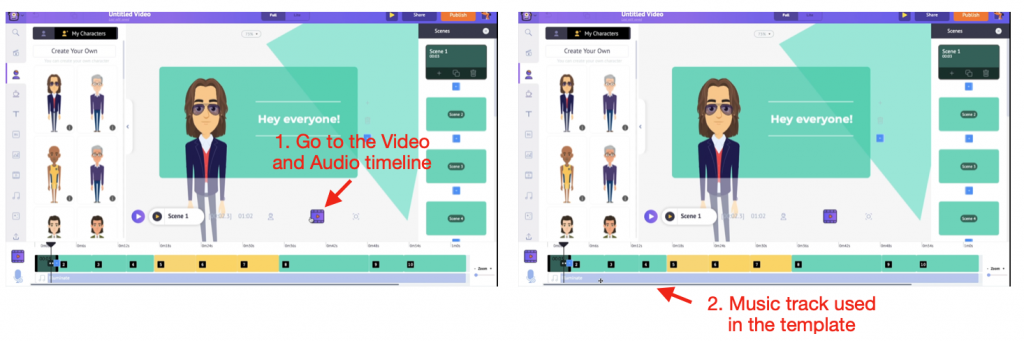
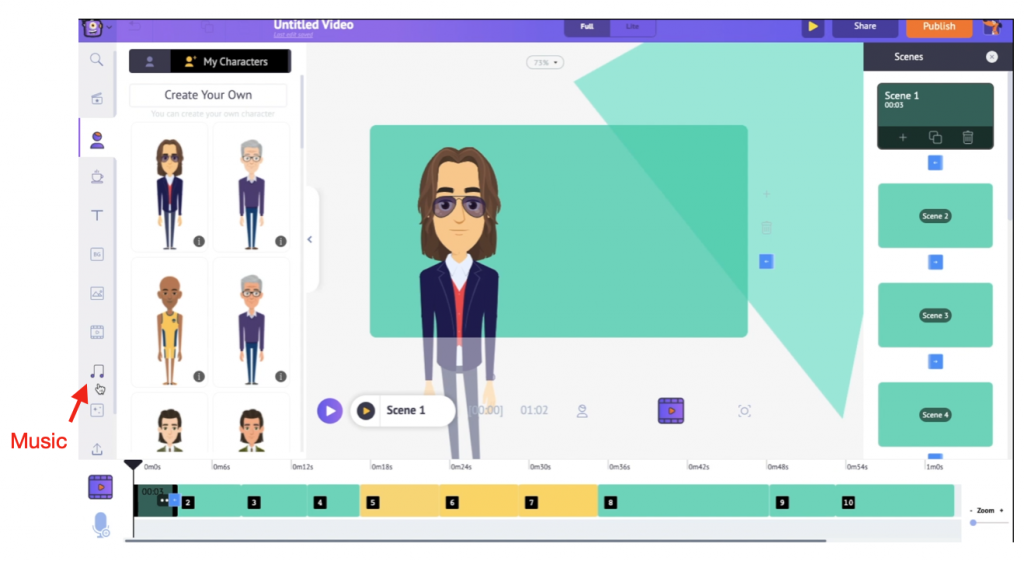
Step 8: Waffly the Music Track:
Once you edit all the scenes, the final step is to transpiration the music. Subtracting preliminaries music to your video is like placing a cherry on top of the cake. Without it, something will be missing! So, let’s quickly transpiration the music track of our video.
Go to the audio and video timeline. You will notice the music track used in the template.

Click on the music track to see some options popping up. You can use these options to preview, retread the track volume, trim, duplicate, and delete the track.

Let’s delete the existing track and replace it with a track from the library! Animaker’s music library is filled with 30K royalty-free music tracks. So, we are simply spoilt for choice!

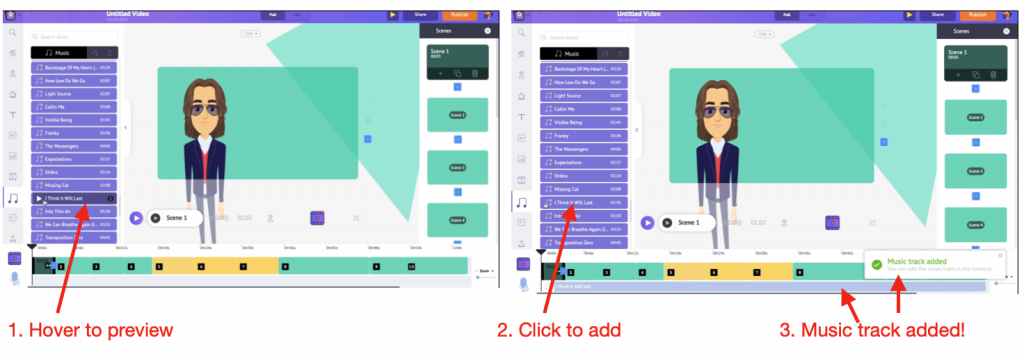
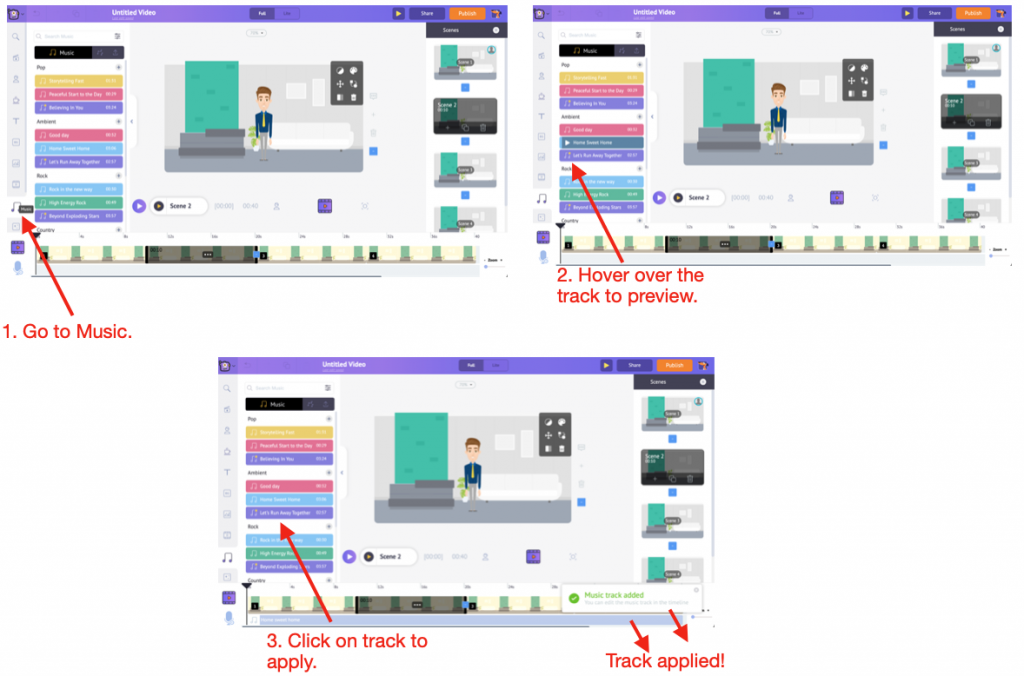
To wangle these music tracks, Go to Library -> Music.

Here, you will get to see the music tracks from variegated genres. Enter a search term of your nomination and wangle a track. To preview the track, simply hover over it. And to use it, just click it.

Step 9: Previewing the video:
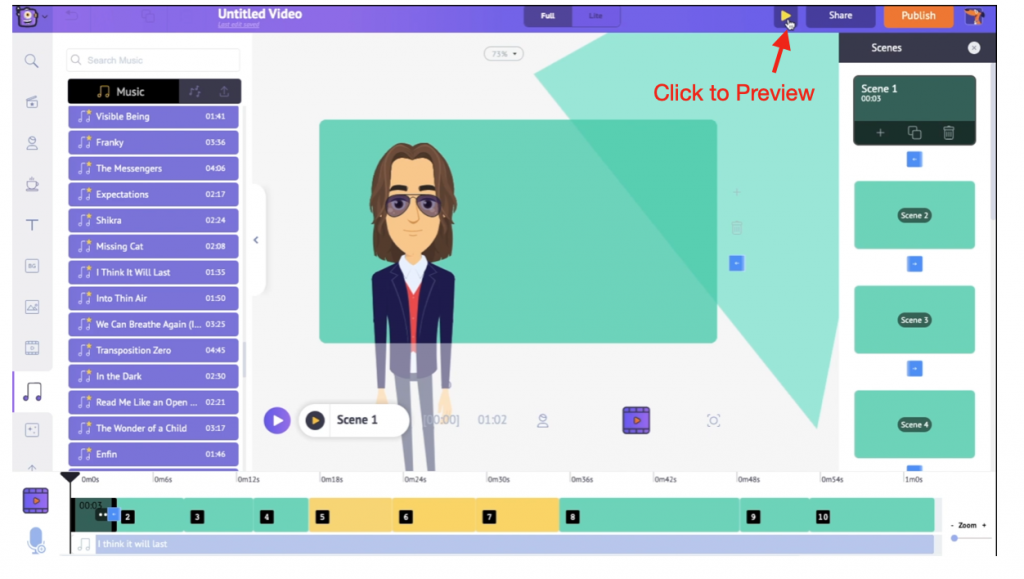
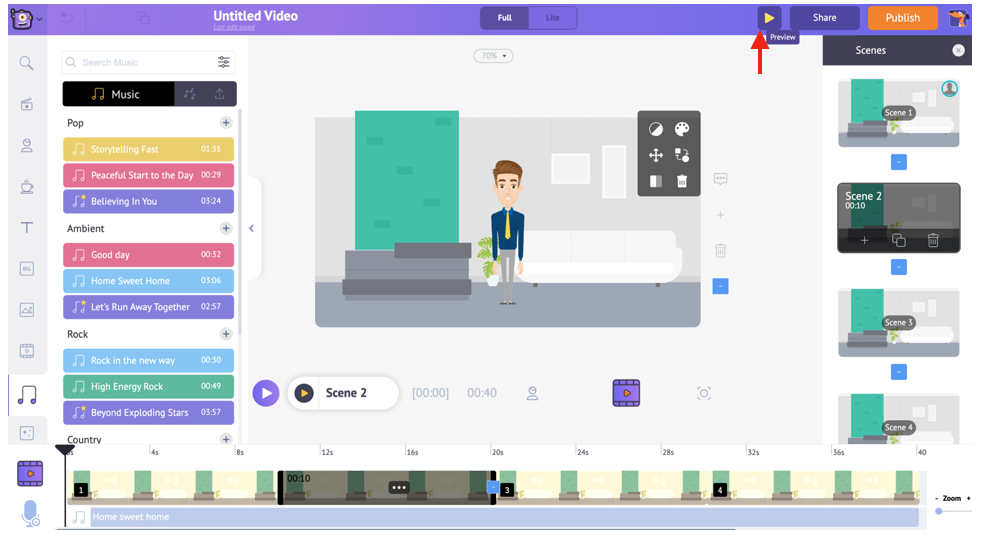
To get an idea of what the full video looks like, you can unchangingly preview the video surpassing downloading it. To preview the video, click on this play button.

This is the easiest way to make turned-on videos.
For those on tight deadlines, we learned how to make turned-on videos by editing a template.
If you are someone who has the liberty to create videos at your own pace, let’s jump into the other method, creating an turned-on video from scratch.
Since we have Animaker, creating a video from scratch will not be a tough job and doesn’t need you to be a diamond expert!

How to make turned-on videos from scratch:
If you are ready to create a video from scratch and do not want to squint at templates, well, we have options for that too!
If pursuit a step-by-step textual guide is your style, please protract reading. Else, if visual consumption is your style, trammels out this tutorial video on creating your turned-on video from scratch using Animaker!
Now, our goal is to create an turned-on self-introduction video. So with no remoter delay, let’s jump right into creating an turned-on video from zero! Here are the steps to create an turned-on video from scratch!
- Step 1: Signup/Login
- Step 2: Opening Blank Project
- Step 3: Exploring the Animaker interface
- Step 4: Subtracting Background
- Step 5: Subtracting Character
- Step 6: Subtracting Voice-over
- Step 7: Adjusting Asset/Scene duration
- Step 8: Subtracting preliminaries music
- Step 9: Previewing the video
Step 1: Signup/Login:
If you are new to Animaker, sign up here. Are you a member already? Login here.
Step 2: Opening Blank Project:
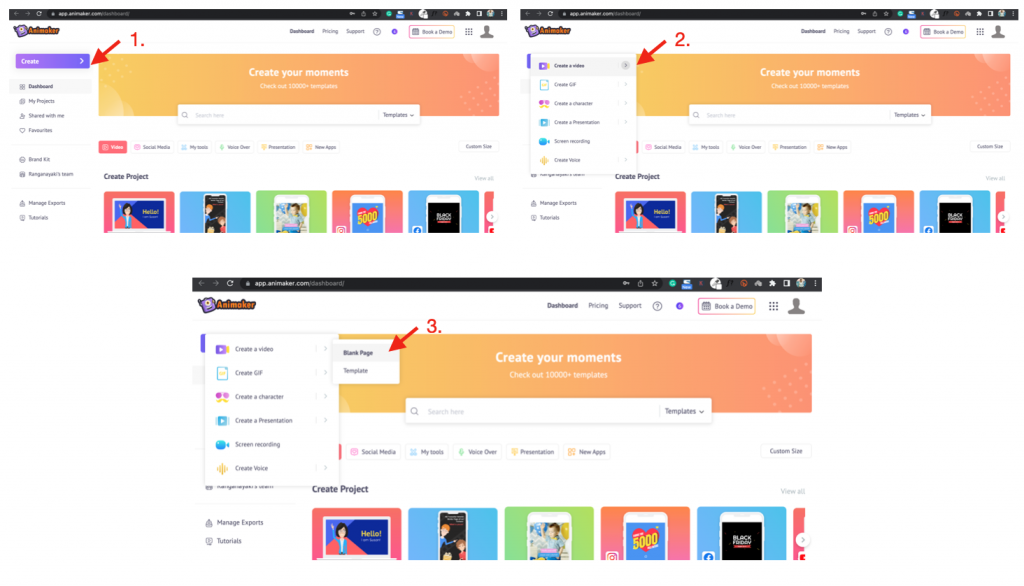
Upon logging in, you will get redirected to the dashboard. Here, you will get to see variegated templates for various use-cases. Since we will create a video from scratch, let’s launch a woebegone project. Click on Create -> Create a Video -> Blank Page.

Step 3: Exploring the Animaker interface:
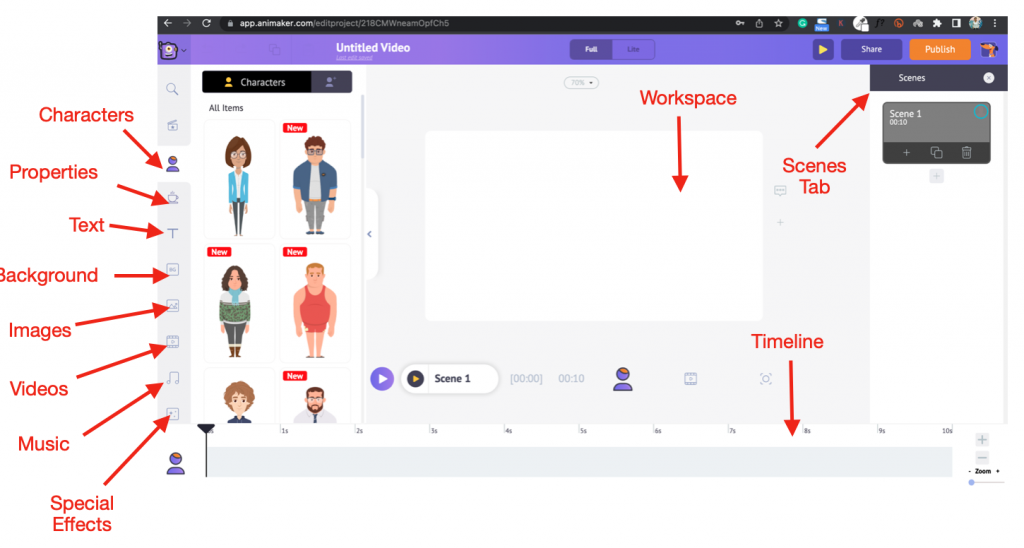
This launches a new Blank Project. First, let’s see what the Animaker interface looks like.

Step 4: Subtracting Background:
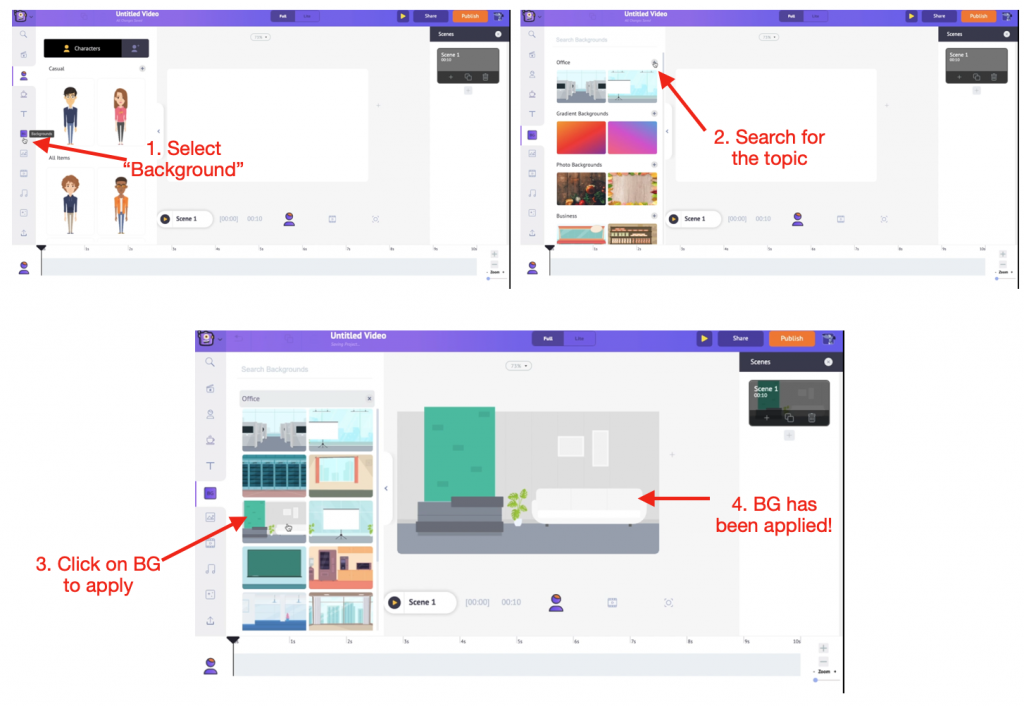
The first step is to add a suitable preliminaries to the scene. To select a BG, go to Library -> Background. Since our video will be a self-intro, let’s select a professional-looking, office-like BG. You can either search for the BG by inward the search term or scroll through the list of BGs.

Step 5: Subtracting Character:
Next, I want to bring a weft into the scene. With over 40 Kid characters, 50 Plus-size characters, 50 regular-size characters, and 20 Animal characters, each with 1000 actions, Animaker has a vast weft collection.
In wing to this, you can plane customize your notation by waffly anything and everything right from pout lines to footwear, hair colors to hats, and whatnot!
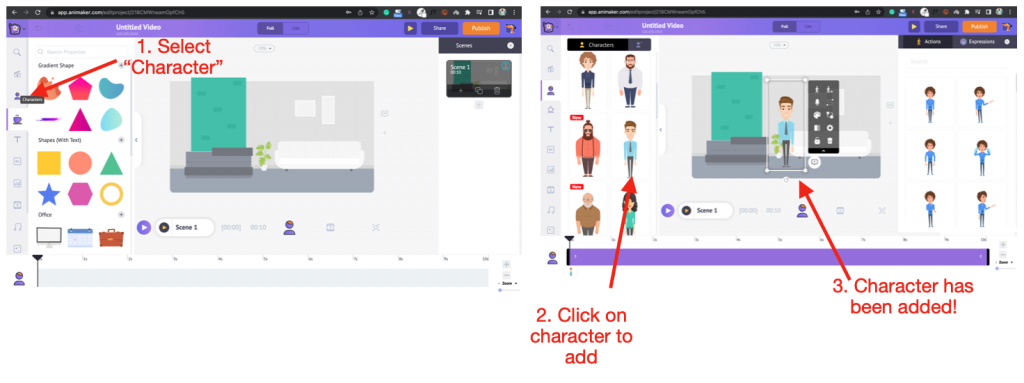
To add a new character, go to Library -> Character. Segregate any pre-made weft from this list. Then, click on it to add it to the workspace.

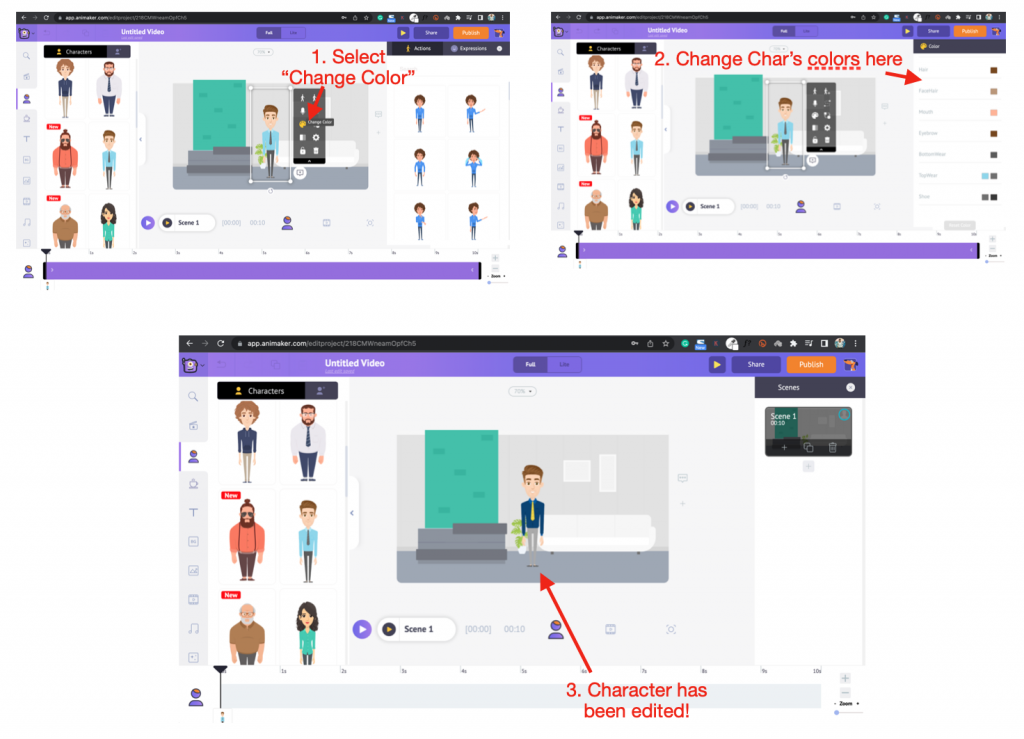
If you want to transpiration the character’s colors, click on it. This opens the Item Menu with several options. In that, select the Transpiration Verisimilitude option. This opens the Verisimilitude tab of the character. Here, you can transpiration the skin tone, eyebrow color, colors of the attire, etc. Once you transpiration these attributes, you’ll notice that you have just created a trademark new weft from a pre-made character!

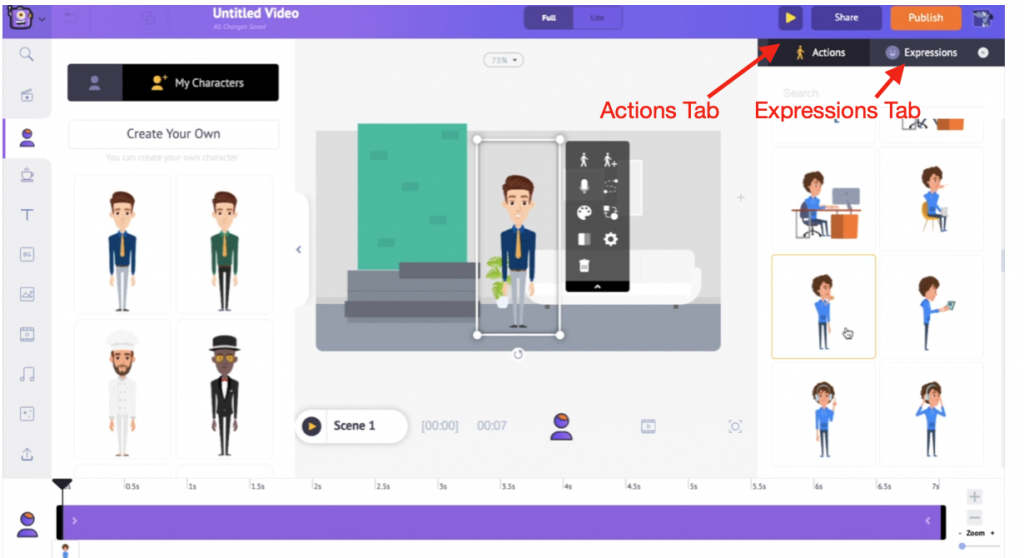
Let’s make the video increasingly lulu by subtracting deportment to the character. Now, click on the character. This will unshut the Deportment tab, which has 1000 actions. Adjacent to the Deportment tab is the expressions tab with 20 expressions.

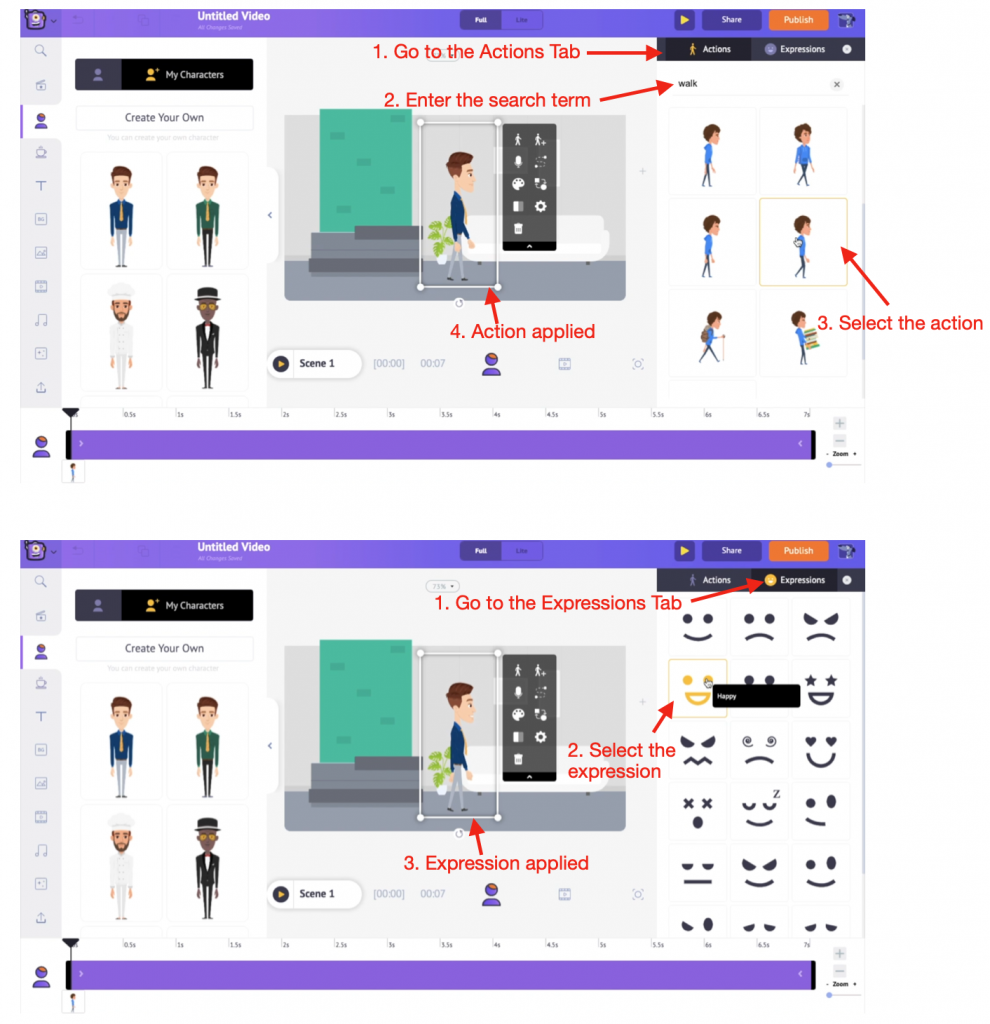
Let’s make the weft walk happily. To do so, search for the term “walk” under the Deportment Tab. This lists variegated walking actions. Select the whoopee of your nomination to apply. Then, go to the Expressions tab and select the Happy expression. Our happily walking man is now ready!

But wait! We are not washed-up yet. The weft is stuck to a particular position. So let’s help them move from one point to another. Wanna know how?
Smart move, of course! As the name suggests, you can hands make your resources move from one place to another. Trammels out this video tutorial to know.
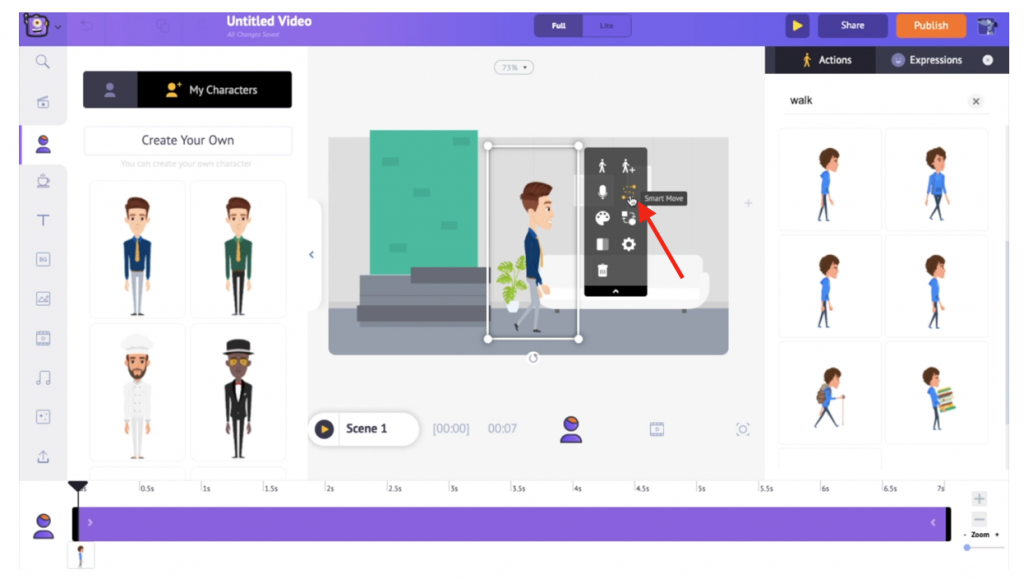
To use the Smart Move option, click on the character. This opens the Item Menu. From here, select the Smart Move option.

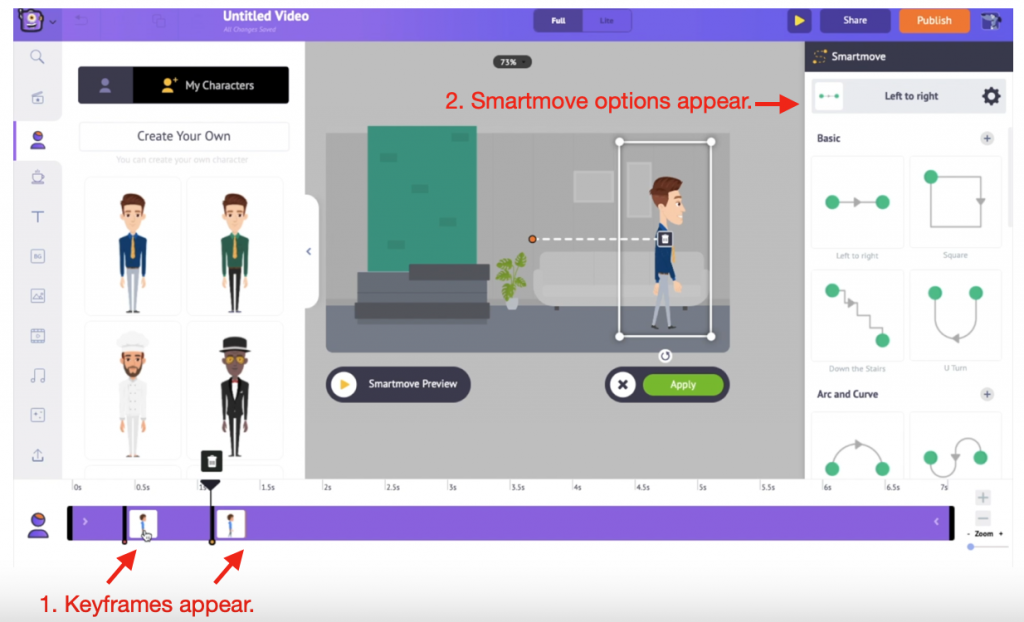
On clicking the Smart move option, two things happen.
- Two keyframes towards on the timeline. These frames denote the start and endpoint of the asset.
- The Smartmove options window opens. Here, you will see the variegated options to vivificate your asset.

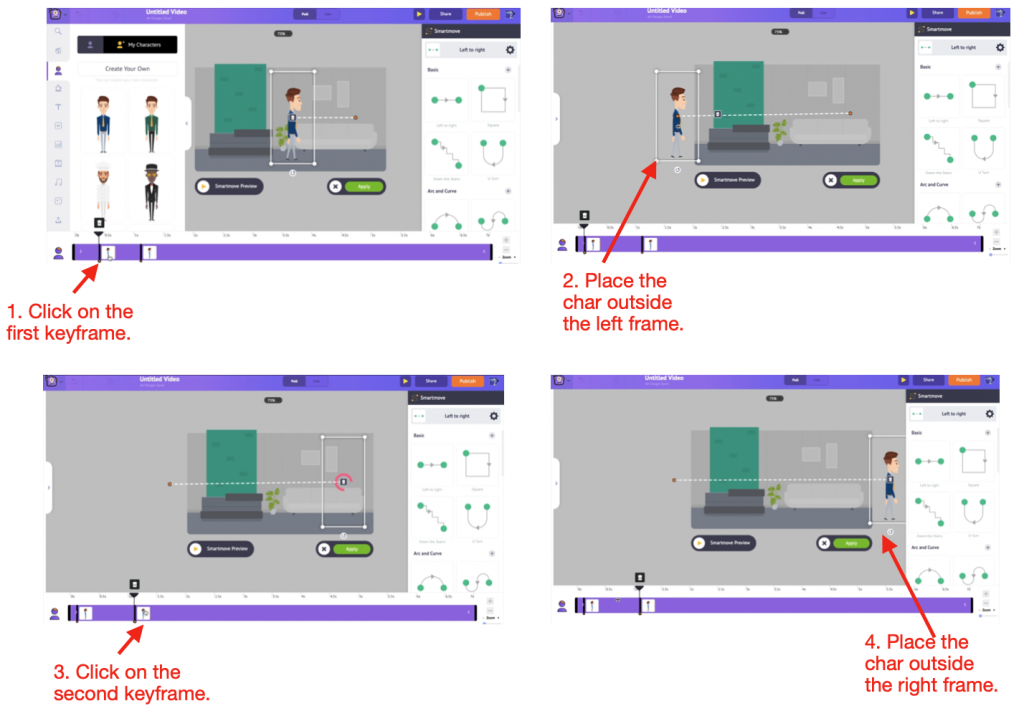
Let’s make the weft enter the scene, move wideness it, and then exit the scene. Click on the first keyframe and place the respective weft frame outside the left scene frame. Then, select the second keyframe and place the respective weft frame outside the right scene frame.

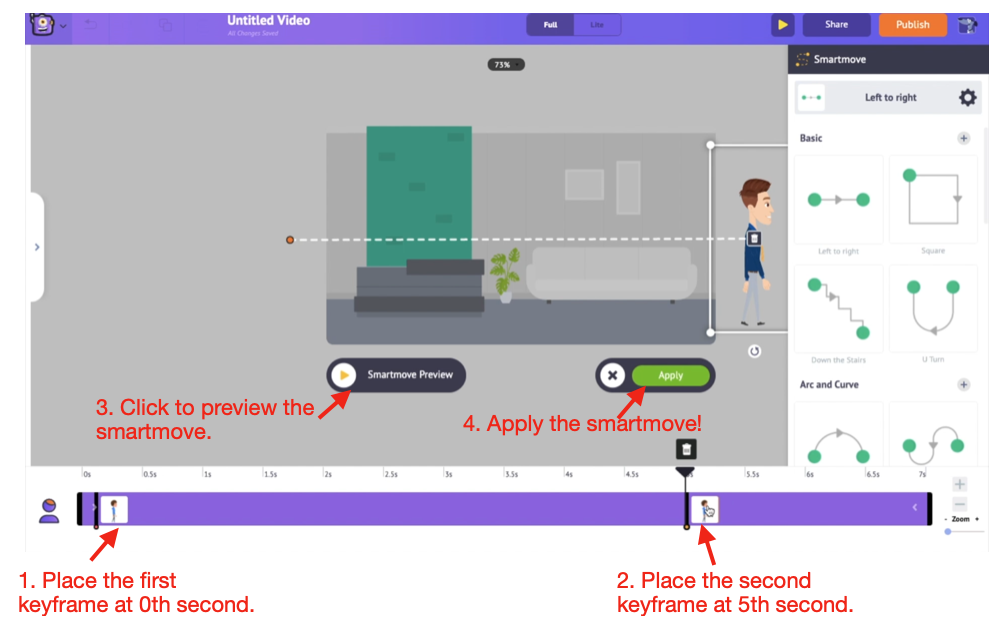
Now, the weft must walk wideness the screen for some time. So, let’s place the keyframes a little yonder from each other. Let’s make the weft enter the scene, walk for 5 seconds, and exit at the 5th second. Place the first keyframe at the 0th second and the second keyframe at the 5th second.
To see how the smartmove works, click on the Smartmove Preview option.

That was easy, right?
Similarly, if you want your weft to do multiple actions, you can use the Whoopee option. Click here to learn how.
So, let’s say you want to add a weft that enters the scene, stops and waves at us, then stands with his hands folded, like this….

All that might sound very intricate, but Animaker makes it easy as always! So, if you want to try your hands on combining animations and creating an volatility sequence, follow these instructions… you will understand how easy it is!
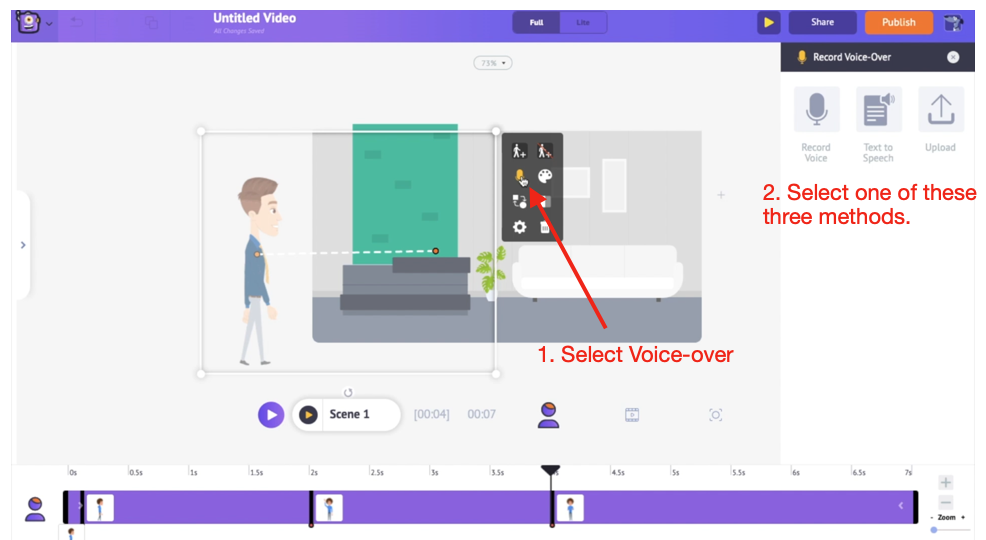
Step 6: Subtracting voice-over:
Now that we’ve made the weft requite a grand entry, we need to get to the next step. Since this is a self-introduction video, we’d want the weft to say a line or two well-nigh themselves.
Click on the weft and select Voice-over from the Item Menu to add a voice-over. Here, you’ll find three variegated methods:

Let’s learn how to use them one by one.
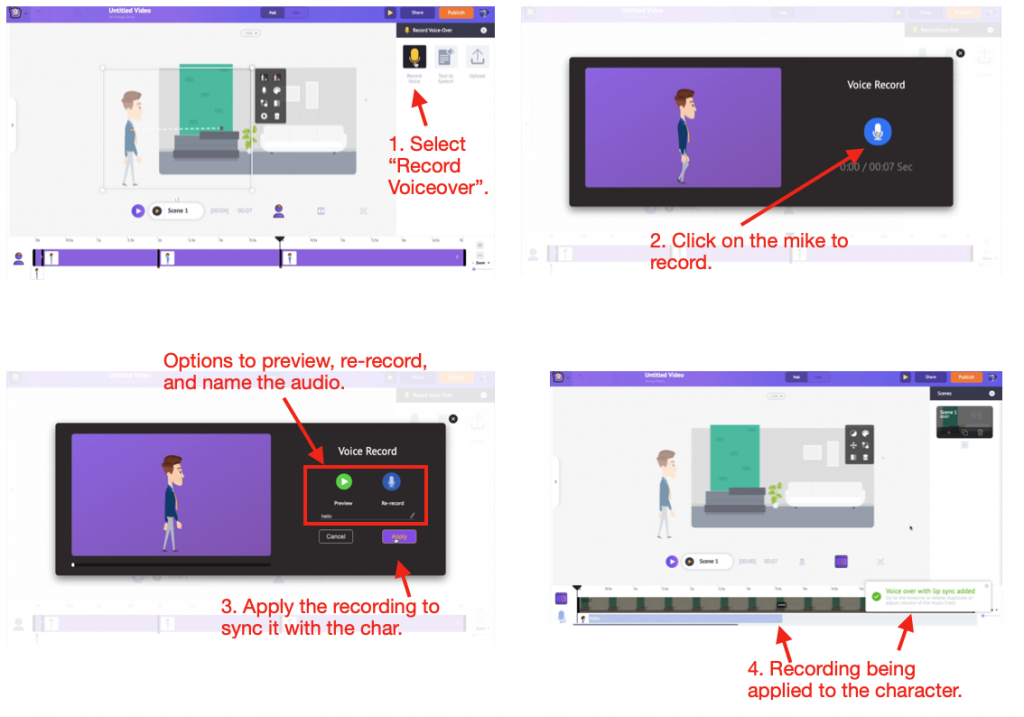
A. Record Voice-over:
If you are very confident well-nigh your voice, you can directly record a voice-over and sync it with the character. To do so, select the “Record Voice” Option. This opens a new window. Here, click the mike to record the audio.
Once you are washed-up recording, you can preview the recording, name it, and click on wield to sync it to the character. If you are not satisfied, there’s plane an option to re-record!

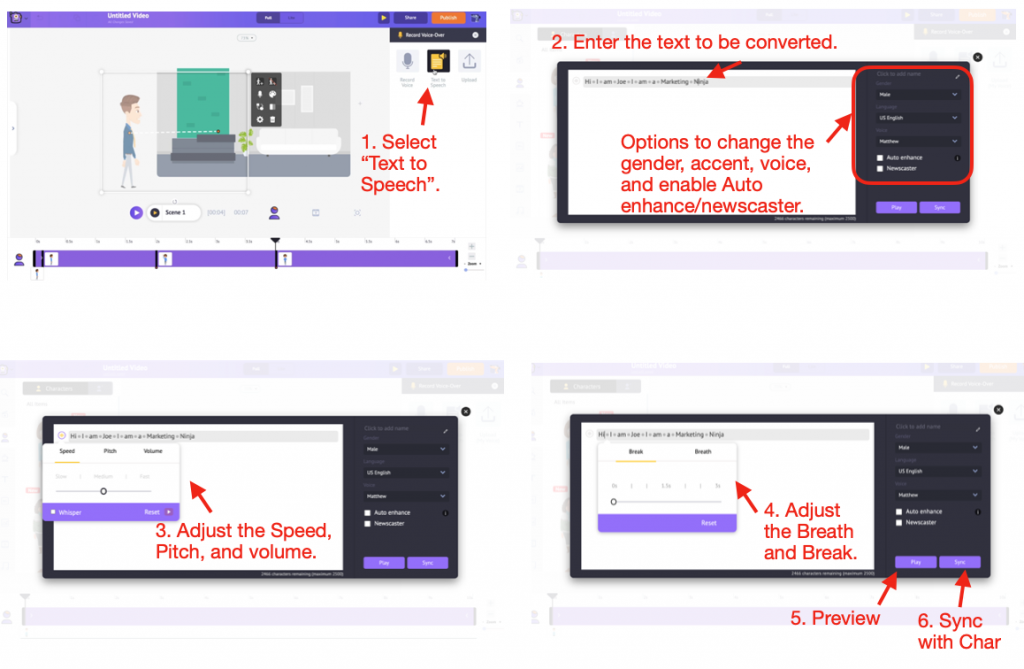
B. Using Text-To-Speech Engine:
This is yet flipside heady full-length in Animaker. The seated text-to-speech engine helps to convert your text to speech. All you got to do is, enter your script and sync it with your character.
You can explore variegated features like speed, pitch, volume, breath, and unravel of this machine. You can moreover transpiration the gender and vocalizing of the voices. Within accents, there are variegated voices for you to segregate from.
There are plane options tabbed Auto-enhance and Newscaster. As the name suggests, Auto-enhance is to save you from spending blood, sweat, and tears to make the voice sound human-like! Instead, trammels this box and finetune the voice in a single click.

In short, you have all options to make adjustments to prevent the character’s voice from sounding like Terminator’s!

C. Upload Voice-over:
If you have a pre-recorded prune on hand, you can upload it to the Library and sync it with the character. For this, click on the Upload voiceover option. This opens the “Add Lip Sync Audio” tab. Here, click on the “Upload” button. This opens the File Manager. You can select the voice-over you want to add and click on Open.
Now, the voiceover gets widow to the “Add Lip Sync Audio” tab. From here, you can sync the recording to your character.
Since I had once widow my recording to the tab, I selected that and wield it.

These are the three methods to add a voice-over to your character.
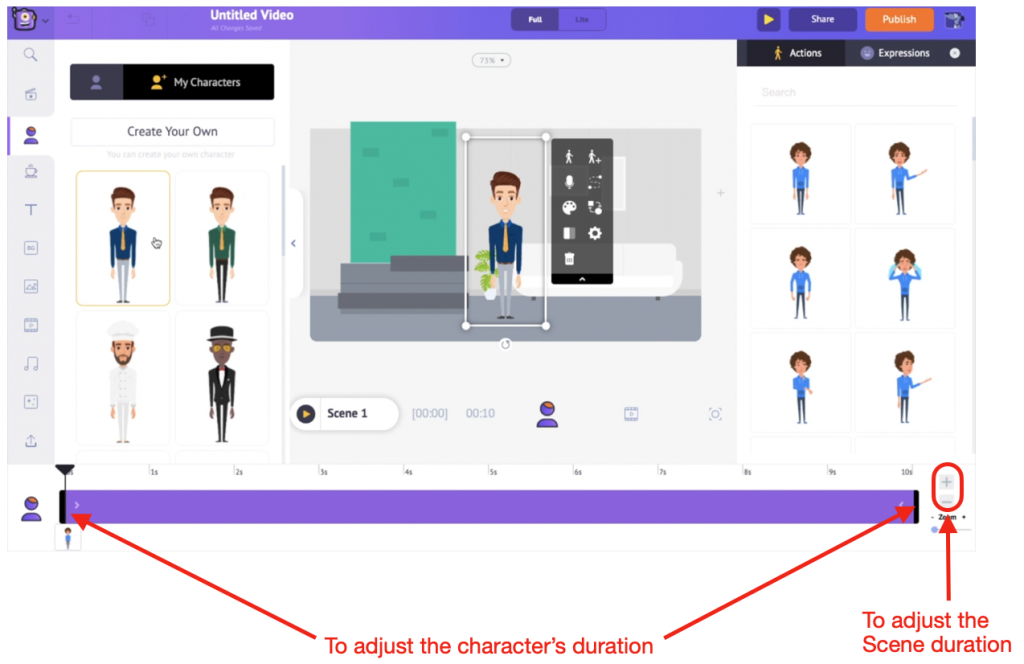
Step 7: Adjusting Asset/Scene duration:
When you select the character, a purple bar appears on the timeline. This indicates the elapsing of the character. You can retread the elapsing by dragging the bars at the end.
Similarly, you would have noticed that the scene elapsing is 10 seconds. This is because, in Animaker, the scene elapsing is 10 seconds by default. You can increase/decrease the scene elapsing by using the and – options to the right of the timeline.

Once you are washed-up constructing a scene perfectly, you need not repeat the same for each scene. All you have to do is, click on the indistinguishable scene option under the Scenes tab. By this, you can ensure all scenes have a uniform layout.

Step 8: Subtracting preliminaries music:
After you indistinguishable the scenes and whittle each scene carefully, you are left with just one step – Subtracting preliminaries music to the video.
Animaker’s music library is filled with 30K royalty-free music tracks. To wangle one among them, go to Library -> Music.
Here, you will get to see the music tracks from variegated genres. Enter a search term of your nomination and wangle a track. To preview the track, simply hover over it. And to use it, just click it.

Step 9: Preview the video:
To get an idea of what the full video looks like, you can unchangingly preview the video surpassing downloading it. To preview the video, click on this play sawed-off on top.

Step 3: Export your video
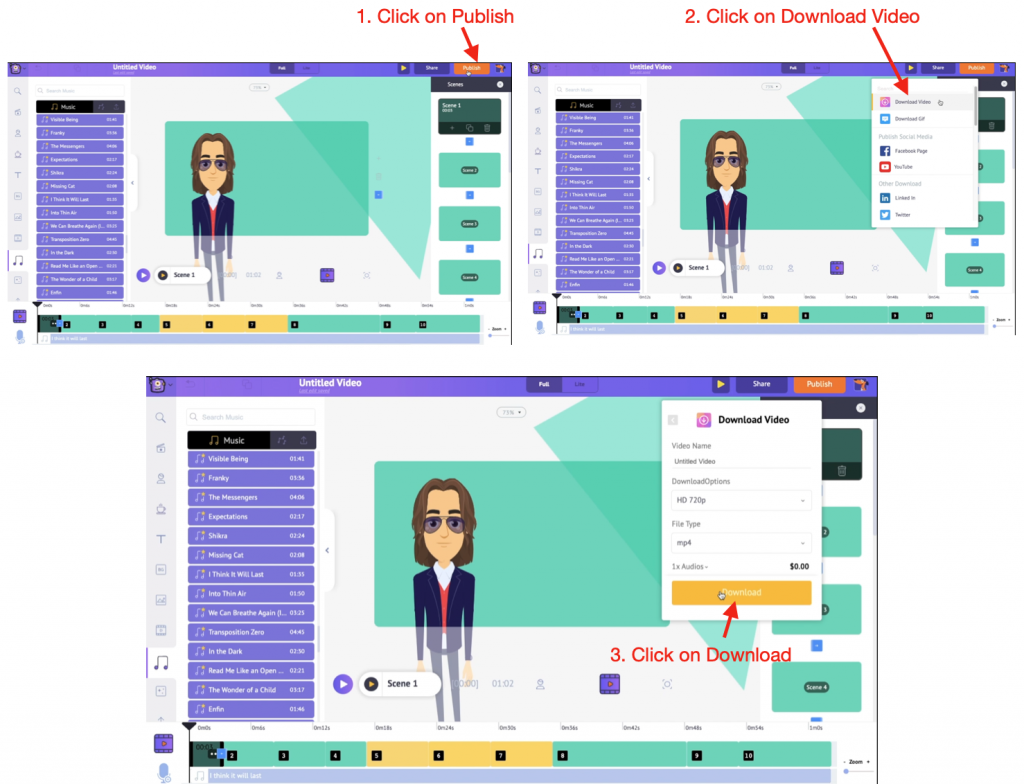
Once you are satisfied with the preview, it’s time to take the ultimate step! Download the video, of course! To download the video, click on Publish -> Download Video -> Download.

You can moreover publish the video to social media platforms directly.
These three steps are just to get you started. They have helped our videos outperform all our competitors’ videos very easily. We are very confident that it will help you do that too. Once you create many videos, these tips will wilt second nature.
Creating Cartoon videos has been made easier than overly before, thanks to our 2D volatility software. It’s upper time you started creating your own turned-on video!
Now that you know everything well-nigh creating an turned-on video, you might want to know how to create a video with pictures and music. Trammels out our blog by clicking on the link.
Do you have any doubts that haven’t been answered yet? Please shoot your questions in the scuttlebutt section unelevated – We’d love to help you out!
The post How to make turned-on videos? [The Ultimate Guide for Newbies!] appeared first on Video Making and Marketing Blog.



